Tworzenie menu w WordPress
Co możemy wstawiać do menu WordPress?
Do menu najczęściej wstawiamy strony (np. z informacją o twórcach bloga lub strony) oraz kategorie, do których podpięte są nasze posty. Nie musimy się jednak do tego ograniczać, jeśli chcemy.
Do menu w WordPressie można wstawić także własny link, pojedynczy post, a nawet tag. Możliwości jest więc sporo, co umożliwia nam, jak najlepsze dopasowanie menu do naszych potrzeb.
O tym, jak powinno wyglądać moim zdaniem dobrze zbudowane menu jeszcze będę pisał. Dziś chcę zająć się jego tworzeniem, czyli tym, jak wstawiać poszczególne jego elementy. A można to robić na dwa sposoby.
Tworzenie menu WordPress poprzez zakładkę „Wygląd” => „Menu”
Krok 1. W pierwszym sposobie, po zalogowaniu się do panelu administracyjnego WordPressa naszej strony, klikamy zakładkę „Wygląd”, a w niej zakładkę „Menu”.

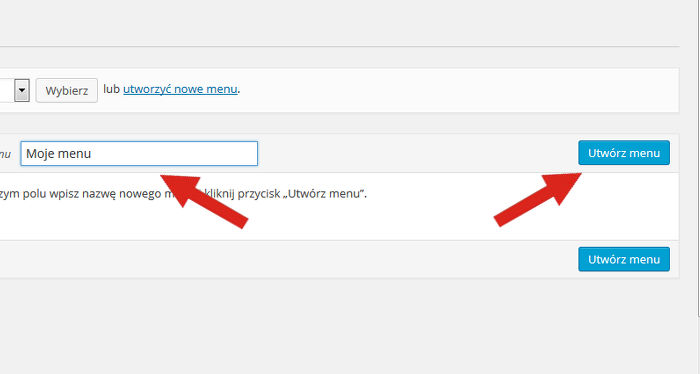
Krok 2. Klikamy zakładkę „Utworzyć nowe menu”.

Krok 3. Wpisujemy nazwę naszego menu, np. „Nasze Menu”, albo „Menu główne”, następnie klikamy „Utwórz menu”.

Krok 4. Dodawanie do menu poszczególnych elementów. W omawianym sposobie możemy umieścić w nim podstawowe elementy, jak stronę, własny odnośnik lub kategorie. Oczywiście wpierw musimy je utworzyć.

Aby dodać stron lub kategorię, wchodzimy w odpowiednią zakładkę, oznaczamy wybrany element i klikamy „Dodaj do menu”.

Aby dodać własny odnośnik, wchodzimy w zakładkę „Własny odnośnik”, wpisujemy link, nazwę i klikamy „Dodaj do menu”.

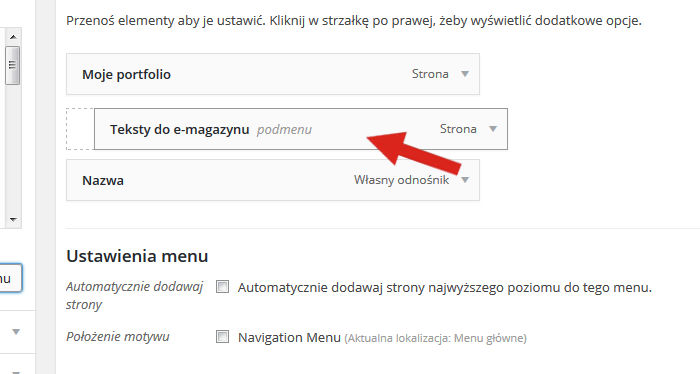
Po dodaniu wszystkich elementów możemy je ostawić w takiej kolejności, w jakiej chcemy. Wystarczy najechać myszką na wybrany element, wcisnąć lewy klawisz myszki i przesunąć element w wybrane miejsce i puścić.
Aby utworzyć menu rozwijane, wystarczy przesunąć element podmenu w prawo i puścić.

Gdy nasze menu jest już gotowe, musimy jeszcze ustawić go w odpowiednim miejscu, odznaczając właściwą pozycję. Zależnie od motywu, może nosić ona różną nazwę, np. „Primary menu” lub jak na rysunku poniżej „Navigation Menu”. Na końcu klikamy „Zapisz menu” i gotowe.

Tworzenie menu WordPress poprzez zakładkę „Wygląd” => „Personalizacja”
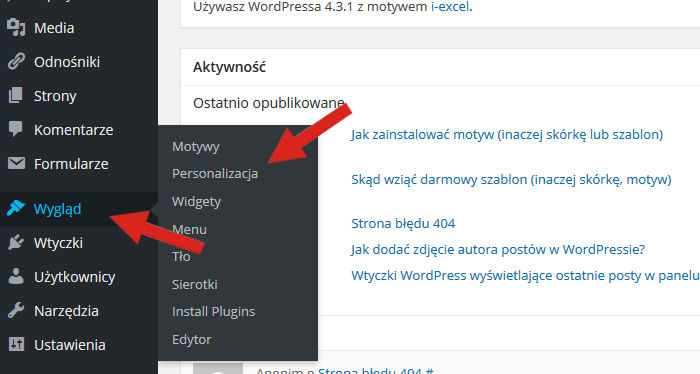
Krok 1. Wchodzimy w zakładkę „Wygląd” => „Personalizacja”.

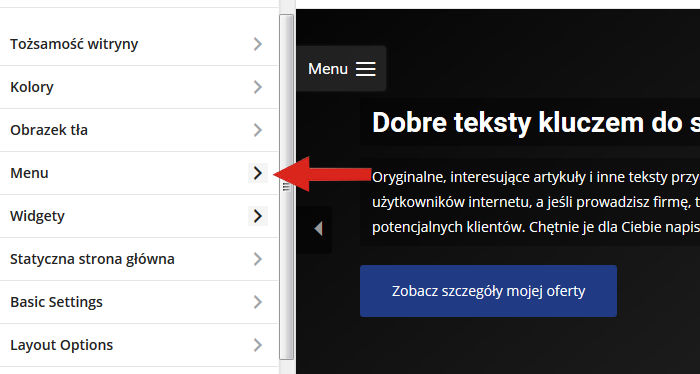
Krok 2. U was „Personalizacja” może wyglądać całkiem inaczej niż na rysunku poniżej – zależy to bowiem od używanego przez Was motywu WordPress. W każdy powinniśmy jednak znaleźć zakładkę „Menu”. Klikamy w nią.

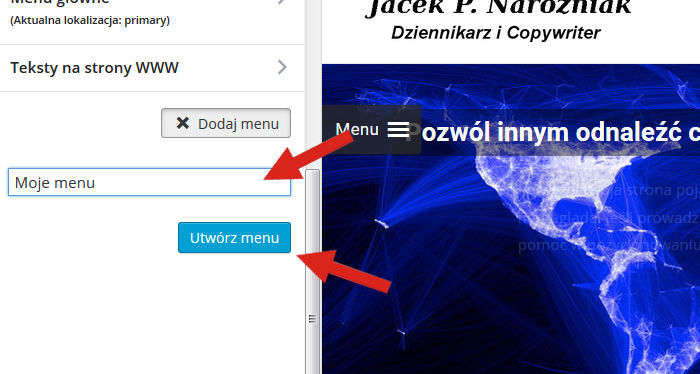
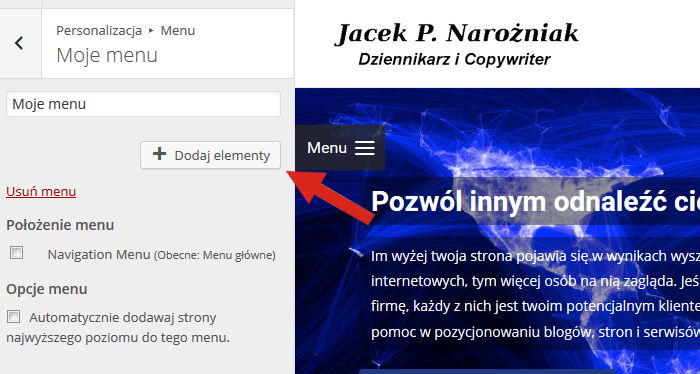
Krok 3. Klikamy „Dodaj menu”. Pojawi się okienko, w które wpisujemy nazwę naszego menu i klikamy „Utwórz menu”.
Krok 4. Zaczynamy tworzyć nasze menu. Gdy klikniemy „Dodaj elementy”, pojawi się okienko z elementami, które możemy dodawać. Wystarczy kliknąć w ten, który nas interesuje, a zostanie on automatycznie wstawiony do menu, którego podgląd znajduje się po lewej stronie ekranu.


Tworząc menu w WordPressie tym sposobem, możemy dodać do niego nie tylko kategorie, strony i własne linki, ale również pojedyncze posty czy tagi.
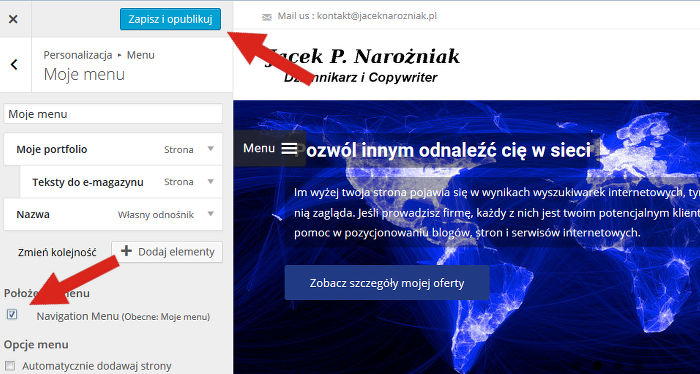
Ostatnim krokiem będzie zaznaczenie położenia menu i zapisanie go.

Tekst: Jacek Narożniak
Zdjęcie: Autor: Tony Alter from Newport News, USA
(HomeworkUploaded by theveravee)
[CC BY 2.0], Wikimedia Commons
Jacek P. Narożniak
Dziennikarz, copywriter oraz specjalista od optymalizacji i pozycjonowania stron, serwisów i sklepów internetowych. Prywatnie wielbiciel zwierząt, a zwłaszcza kotów. Więcej informacji o mnie znajdziesz tutaj.